Embedding Multiple Playlists in a Website
It is common practice for music industry websites (labels, publishers, managers, etc.) to host artist profiles with photos, bios, socials, and audio playback. However, maintaining embedded players across many artist profiles can require ongoing updates, creating a design nightmare.
With DISCO playlists and some basic web design fundamentals, you can set up beautiful artist profiles with streaming audio that is easy to maintain and update at any point.
I used Webflow to build the example website in this article. Other website building platforms should have similar CMS (Content Management System) functionality to manage and populate page templates.
The basic web design concept includes:
1. An index page (CMS Collection in Webflow) displaying and linking to all your artists:
2. A template design for the artist profile pages (populated from the CMS), including photo, name, bio, and embedded player details:
3. A "CMS Collection" database that stores the content that will display on each artist profile page:
4. A customized CMS form to store each artist’s information:
To summarize:
- A streaming-only DISCO playlist can be created for each artist profile page.
- Each artist has a profile form in the CMS where a DISCO playlist code is stored, along with the artist’s image, bio, etc.
- The CMS artist form feeds content to the artist profile webpage.
- All artist profiles are aggregated into an index page on the website, which is also populated with the artist’s photo, name, and related features from the CMS.
- Each new artist added in the CMS will automatically appear on the index page, along with a new, corresponding profile webpage.
Preparation Steps
Create Artist Playlists in DISCO
Prior to building the website, you should create a unique streaming-only playlist in DISCO for each artist. Any updates to the playlist will automatically transfer over to the website once the playlist embed code is set up via the website CMS.
Store all your DISCO website playlists, along with their related media assets, in a Channel to keep everything organized in one place:
Note: All playlists must be set to streaming-only for the embed codes to work.
Collate Artist Info in a Spreadsheet
Before starting the website build, I’d recommend creating a spreadsheet to collate all artist information in one place (I prefer to use Airtable, especially for pasting full bios into a single cell.)
- Each column on the spreadsheet corresponds to a field in the CMS, e.g. Name, Bio, Quote, Playlist ID, Security Code, Full Embed code, etc.
- Create a unique column for Playlist ID, Playlist Security Code, and Full Embed Code:
- In DISCO, open the Share area for each Artist playlist and open the Embed tab.
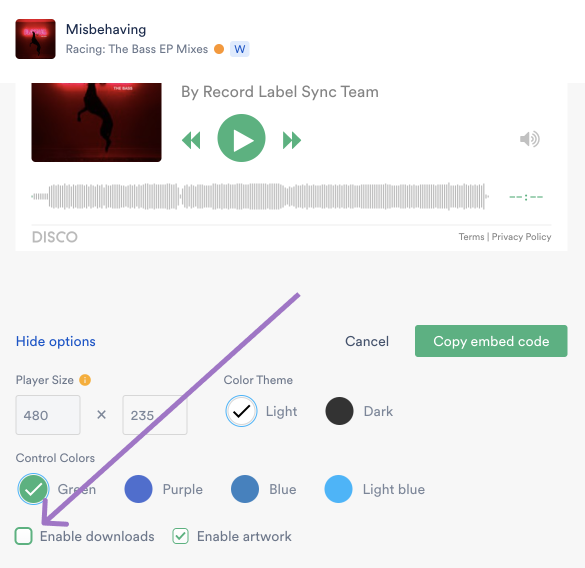
- Double check that the “Enable downloads” checkbox is unchecked in the Customize Player option at the very bottom:

- Copy the entire playlist embed code and paste it into the Full Embed Code column in your spreadsheet.
- Copy the Playlist ID (highlighted three times in orange) andSecurity string (highlighted in green) and paste them into the corresponding columns in your spreadsheet:
- After the spreadsheet is filled out with details for each artist, you can start building the CMS.
Create a New CMS Collection
In Webflow (or whichever platform you’re using), take the following steps to build out the CMS:
- Create a new CMS Collection for the Artist profiles.
- During this process, you will create fields storing all the information that gets displayed, e.g. artist name, artist photo, bio, social links, etc.
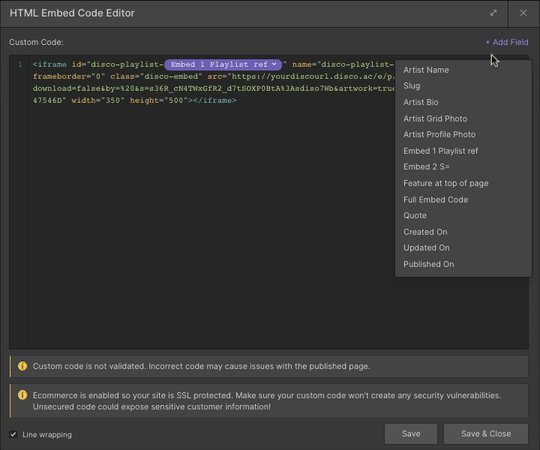
- Create two text fields for DISCO's embed code details:
- "Embed 1 Playlist ref" - for the Playlist ID
- "Embed 2 S=" - for the Security string
You can name the fields however you'd like.
Set Up Artist Page Templates
Once you've populated the CMS collection with all relevant data fields, images, etc., you can take the next step and design an artist profile web page template.
Each piece of content - artist name, photo, etc. - will be linked to a corresponding field in the CMS so that it will automatically populate on the webpage.
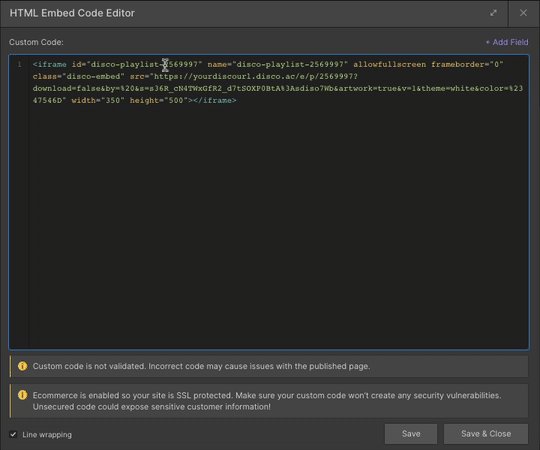
The DISCO player is added to the website page as an "Embed" content block. This will feature an HTML Embed Code Editor:
To establish the embed code template, copy and paste the code from one of your DISCO playlists into the site’s HTML box.
Here is some additional code that can be appended to the default code you copied from DISCO:
- &by=%20 removes "by your company name" from the embedded Playlist Header
- &v=1 sets volume to 100%
Edit existing code:
- &color=%2347546D - customize the color hash with your own brand colors.
- width="350" allows almost the smallest cellphone screens to eliminate any left-to-right scrolling within the player.
Replace Code Snippets with CMS Fields
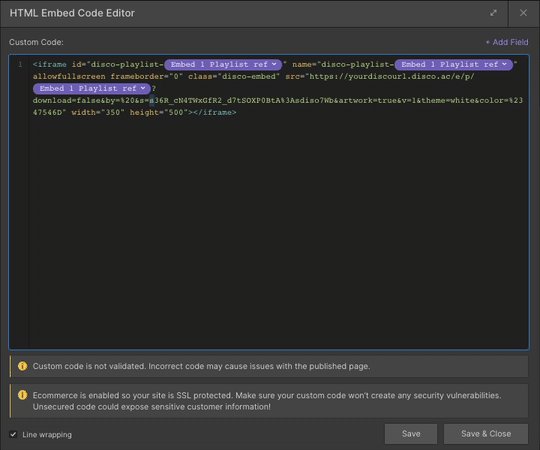
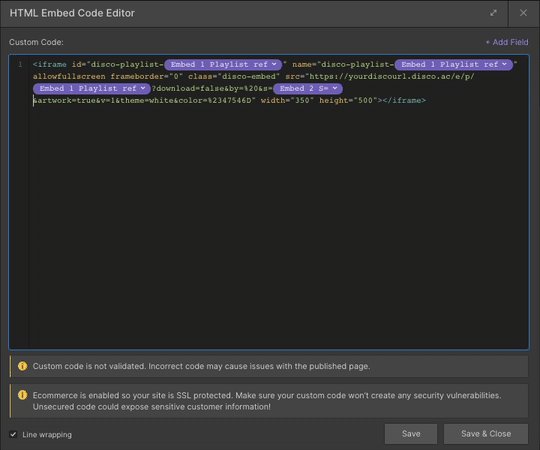
The next step is to replace a few snippets of code on the template page with the matching CMS text field. This will connect the playlist codes to their corresponding artist profiles.
In the GIF below, each snippet is highlighted and then replaced with the field from the CMS:
- The playlist IDs, which appear three times in the code.
- The Security string occurs once between &s=...........&artwork=