Add Content Blocks
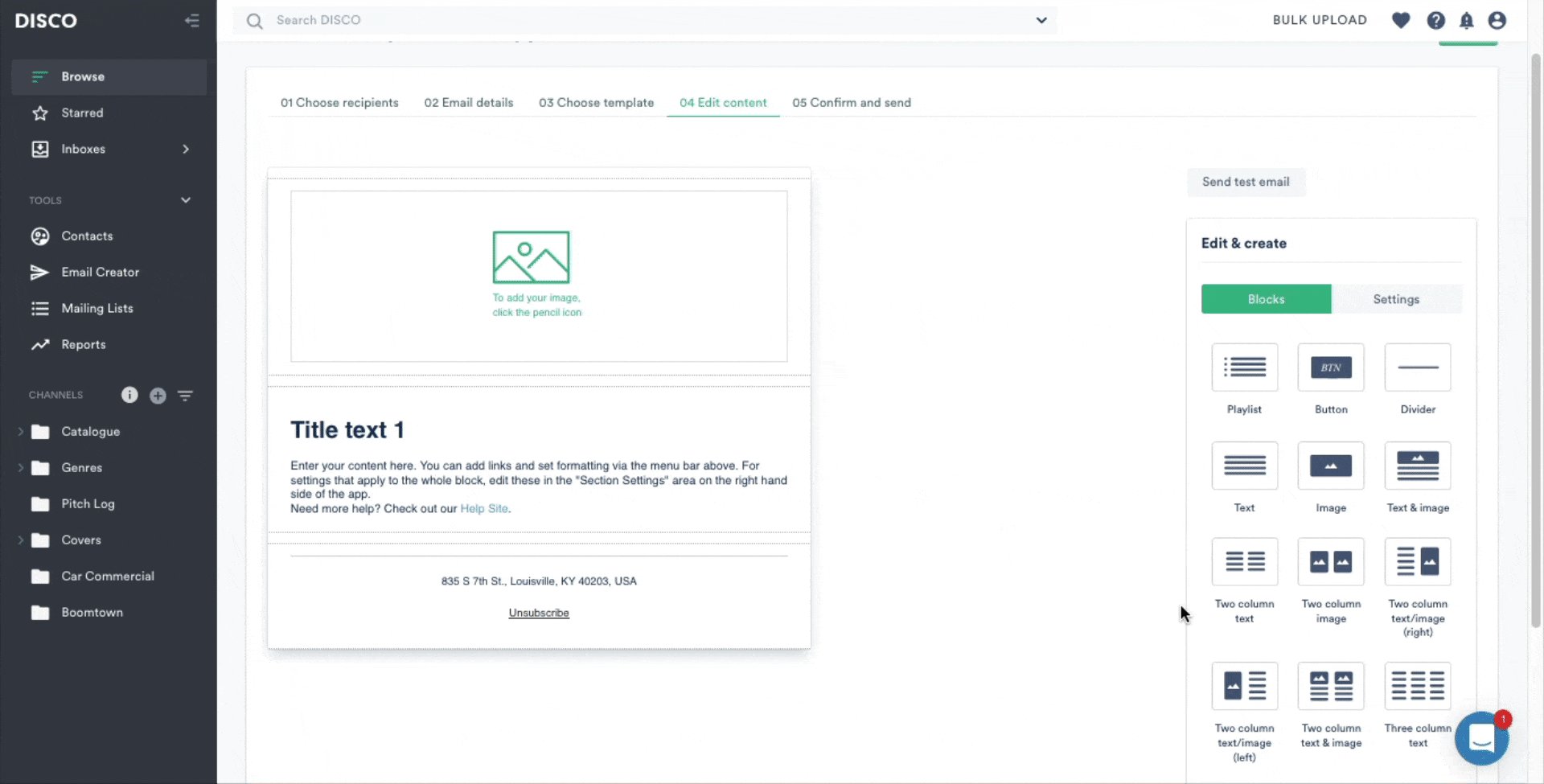
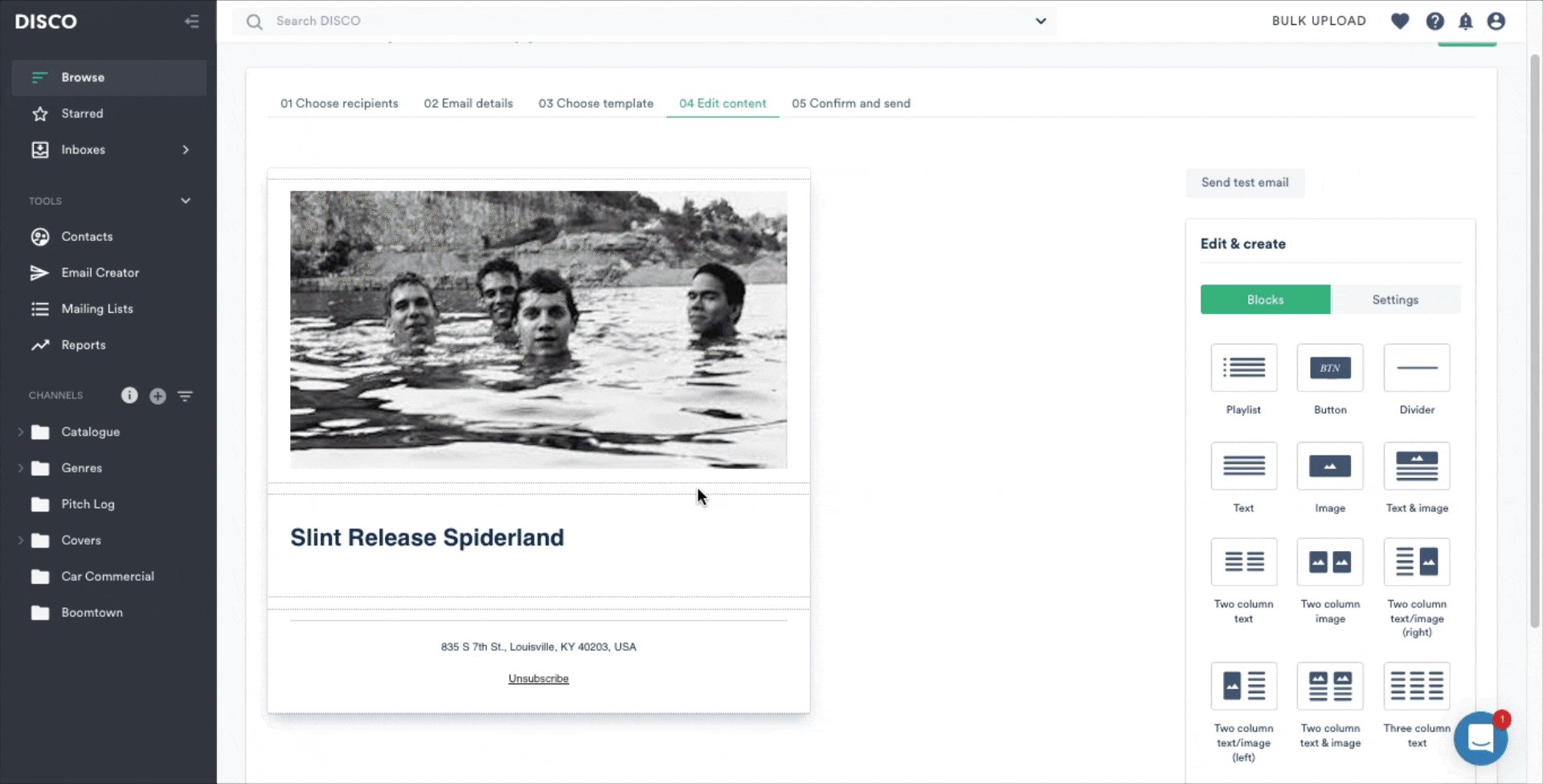
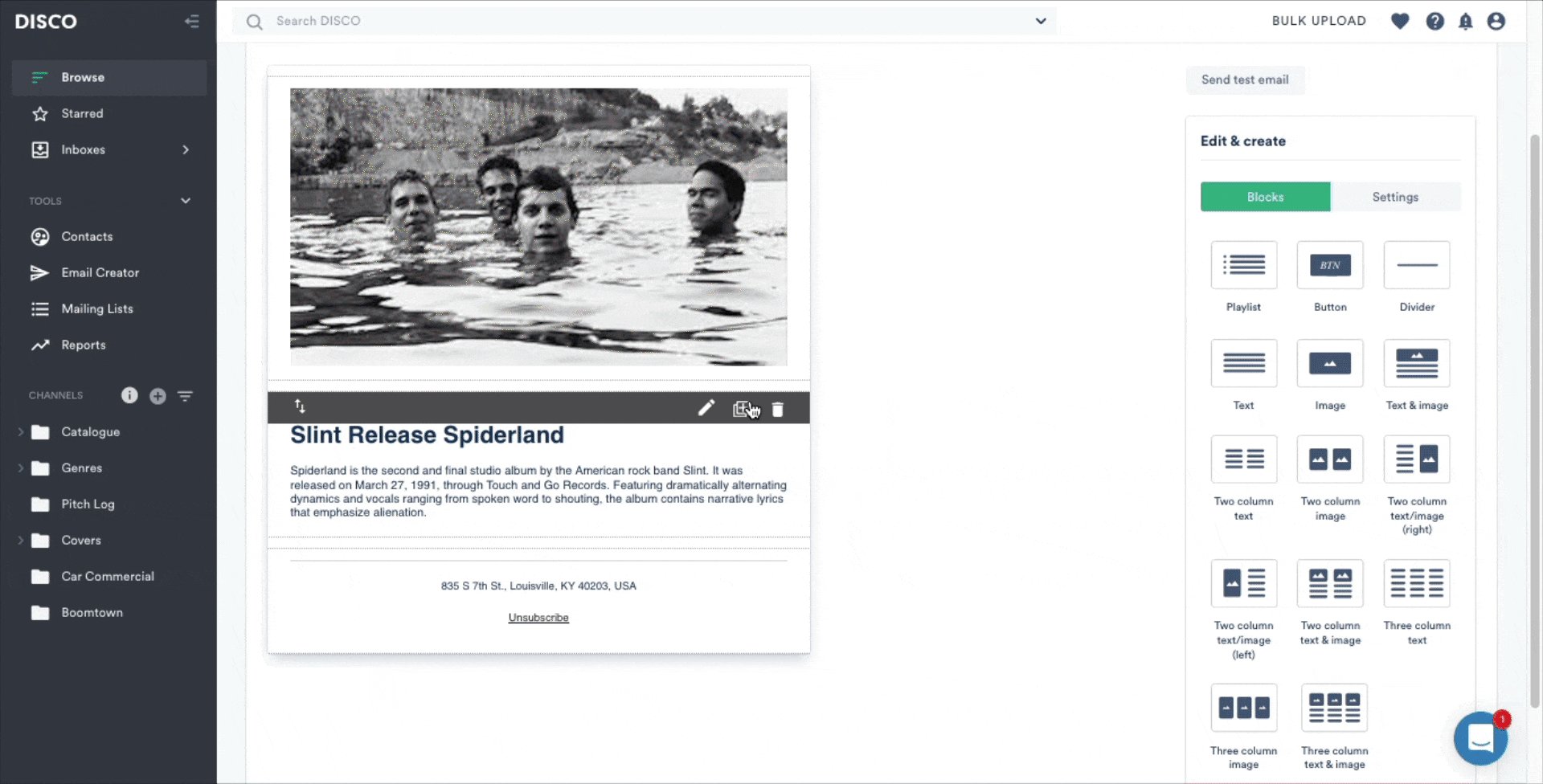
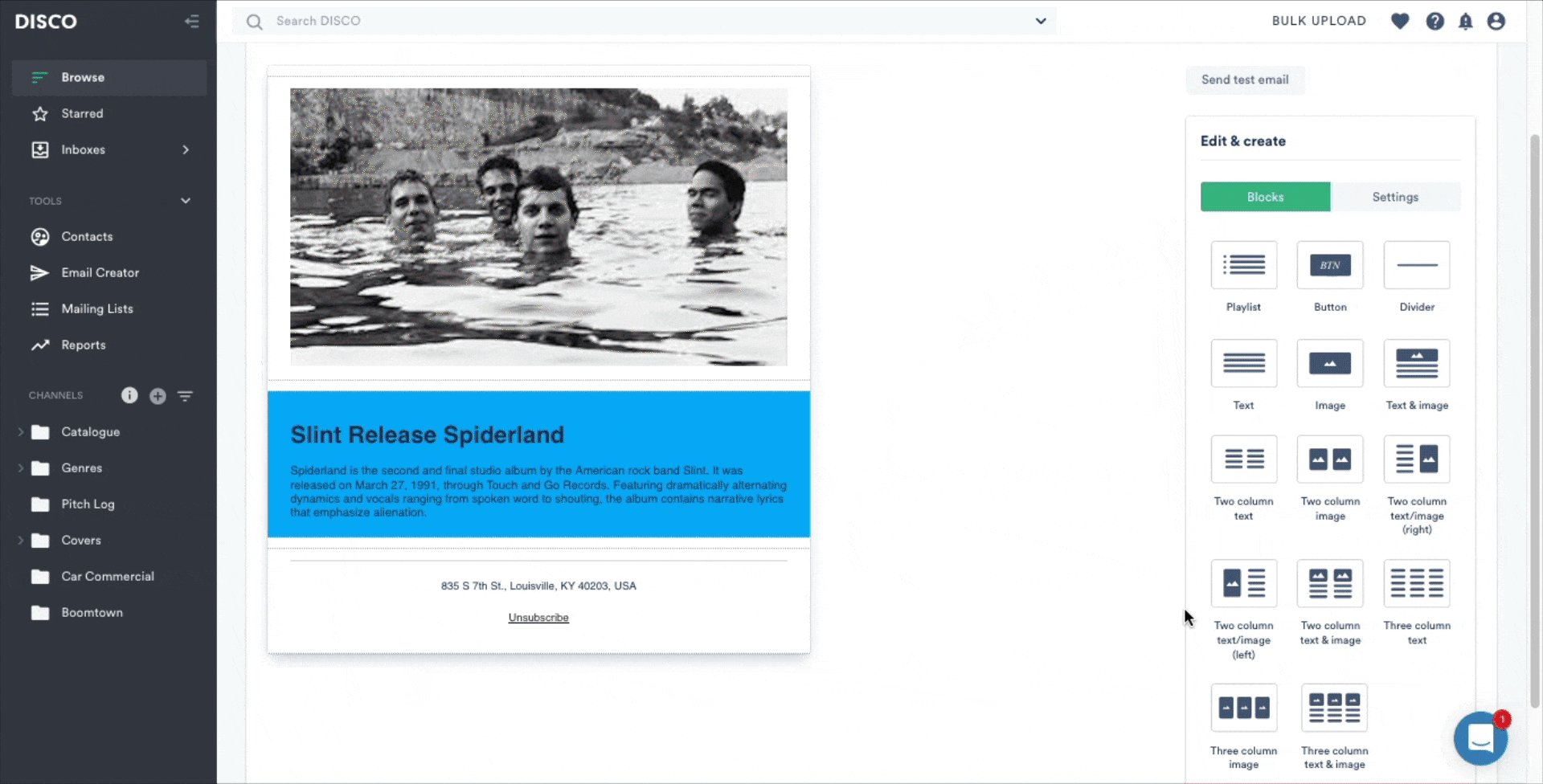
Content blocks form the body of each email, and are easily stackable to create a sleek design with logical communication flow. Choose from different types of content blocks such as text boxes, images, buttons, and playlists as you design your campaign.

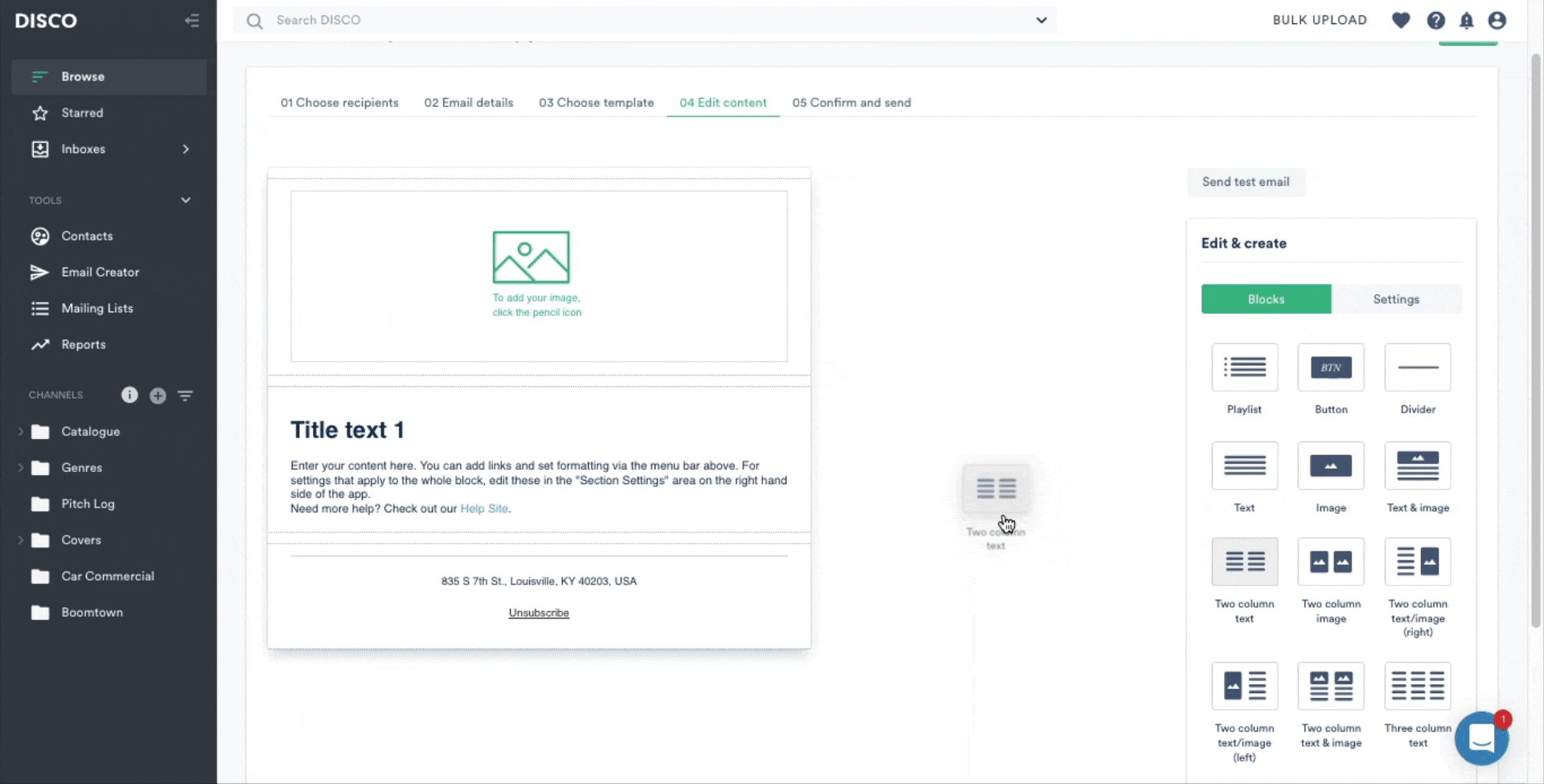
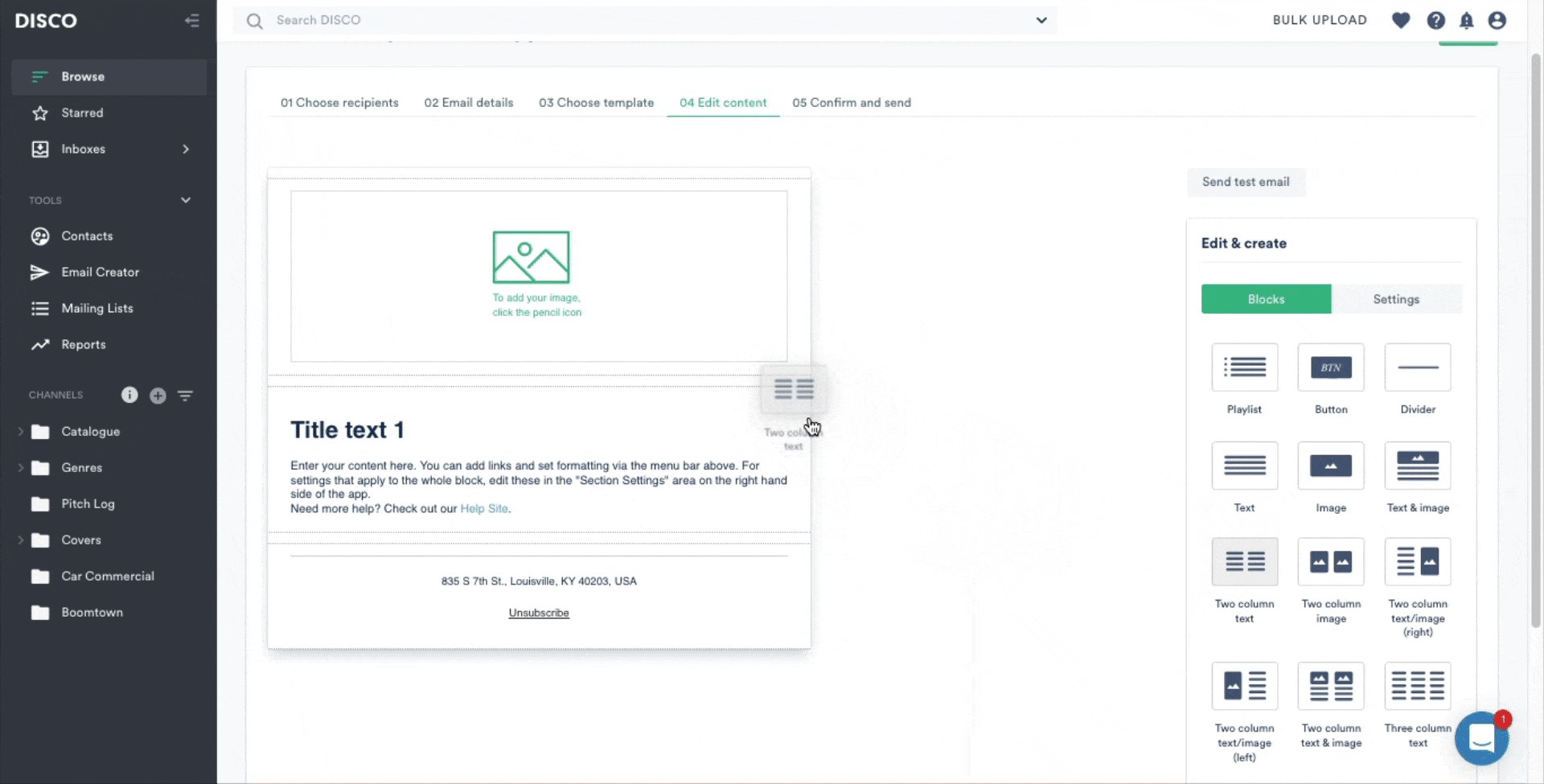
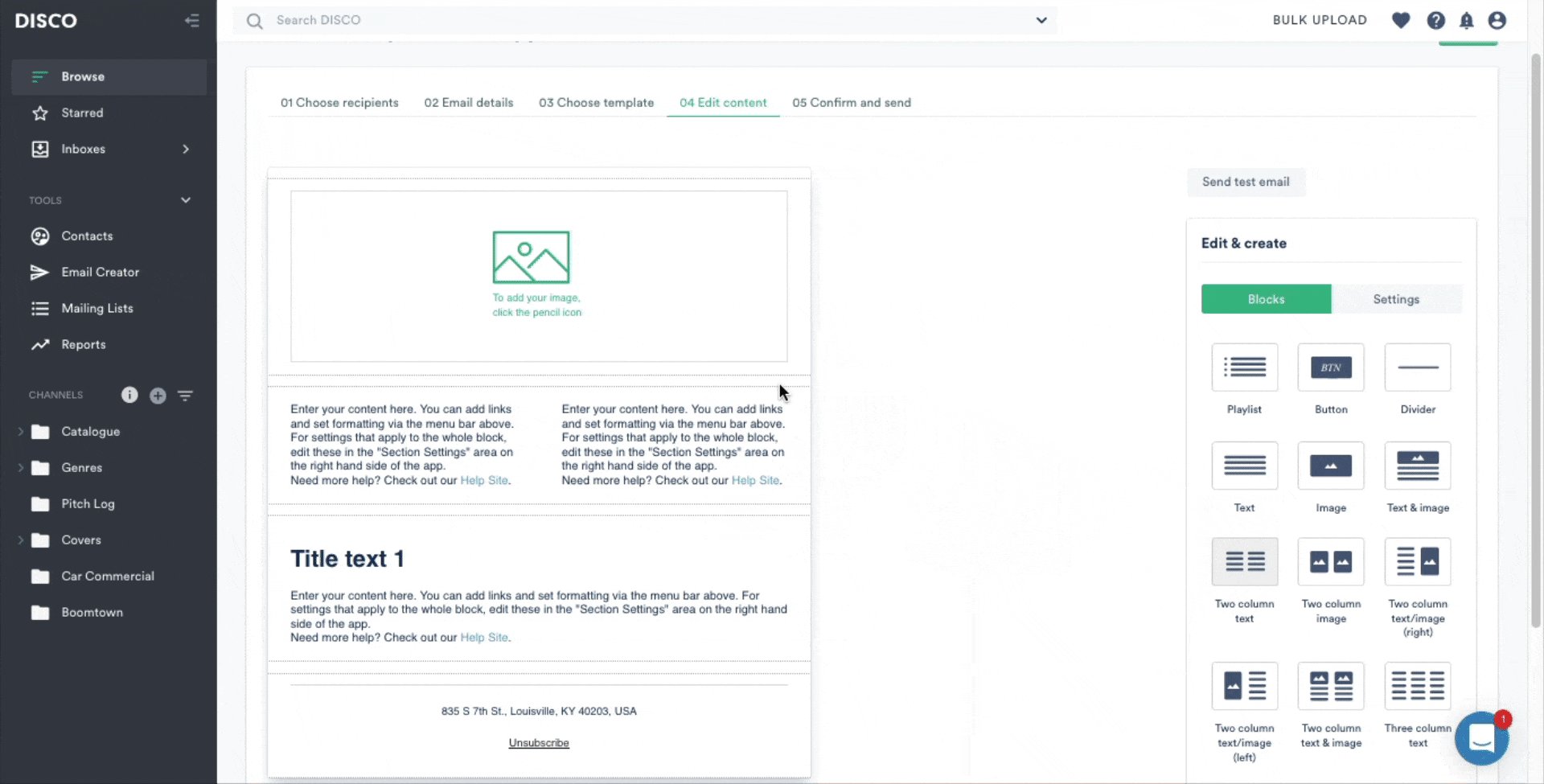
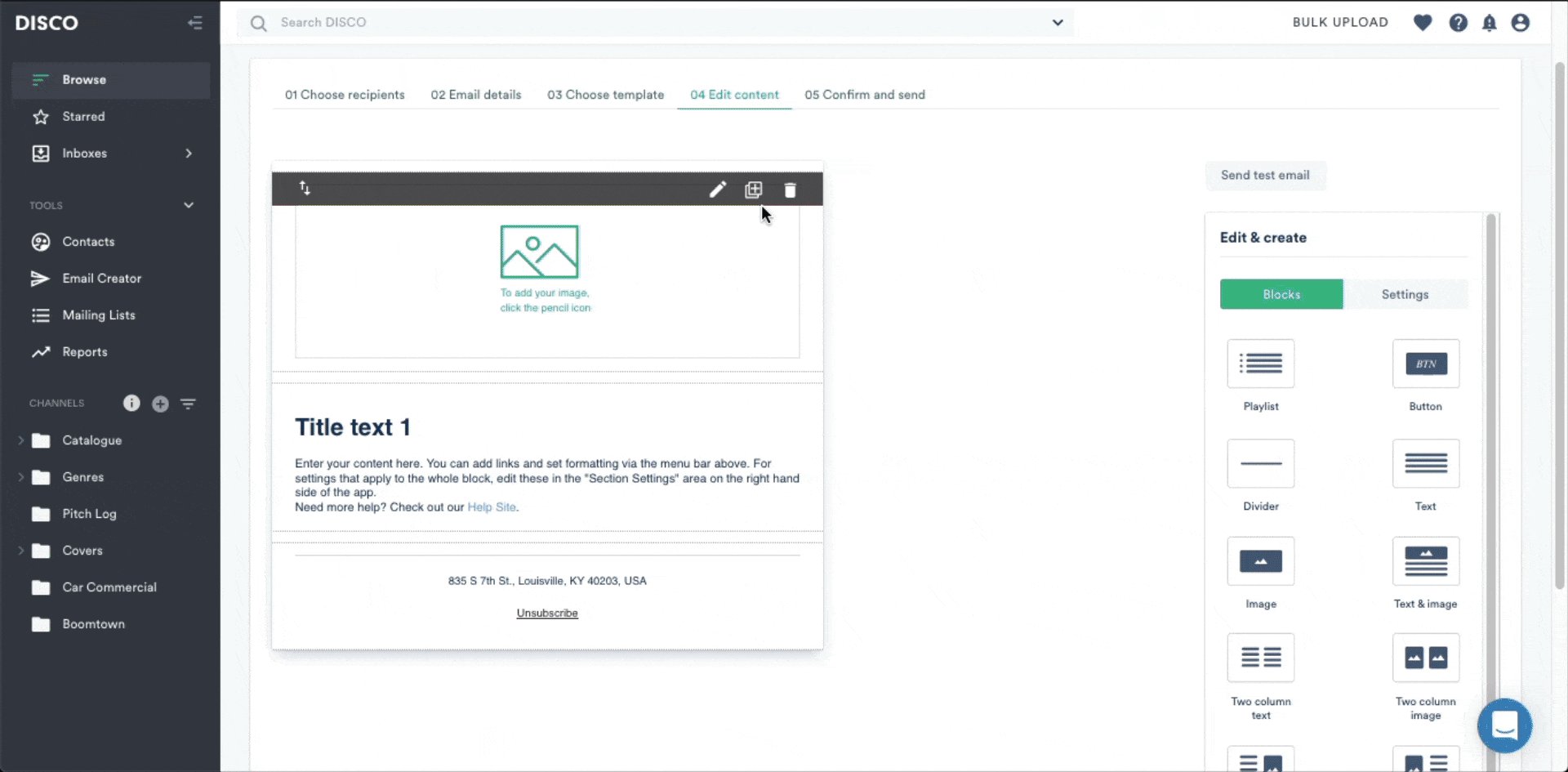
To add a content block to your email, just drag and drop it above or below the existing blocks in your template. You'll see a yellow “Insert here” tab appear when it's ready to be dropped:

Editing the Content Blocks
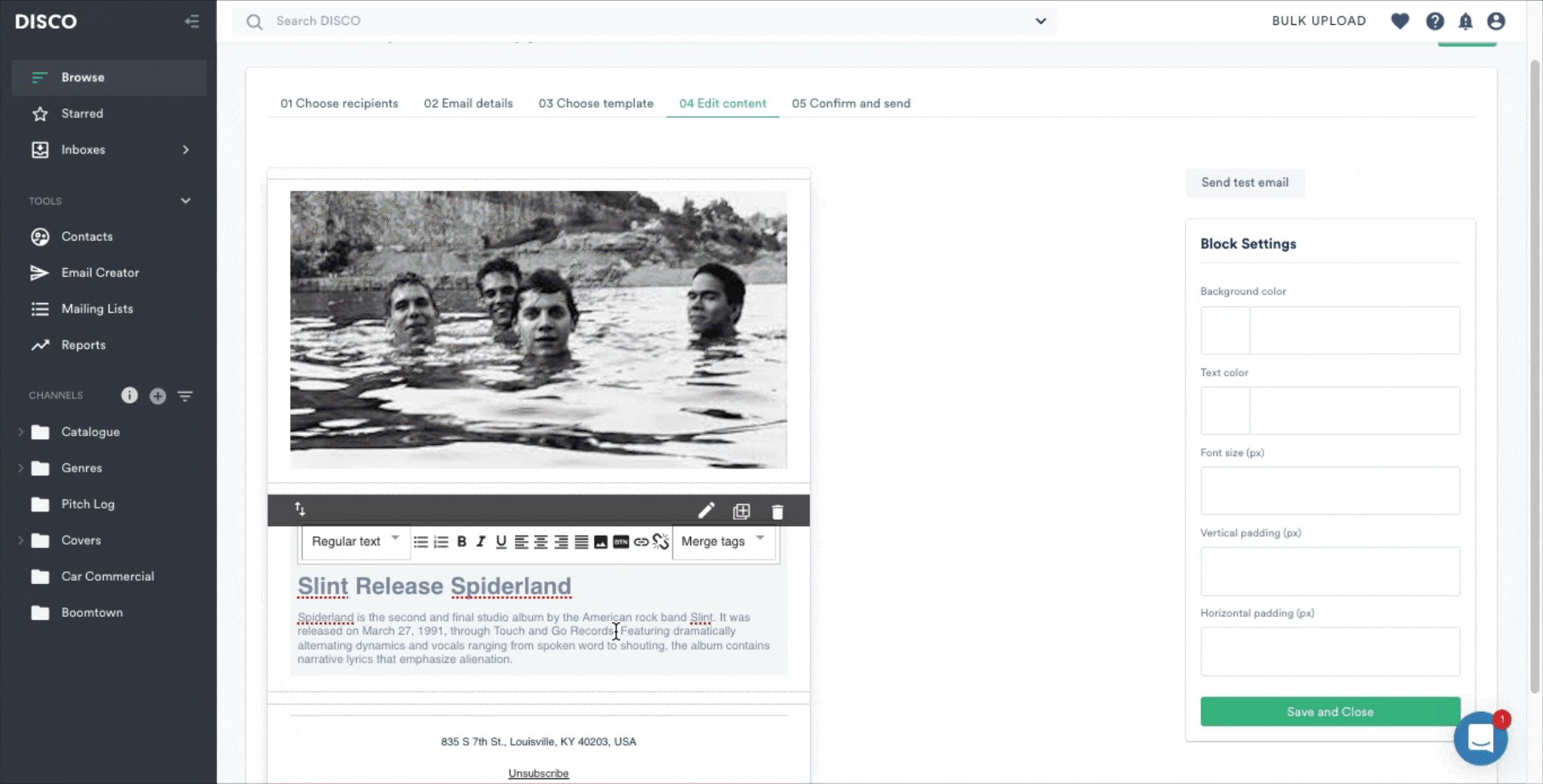
- You can edit the content within a block by clicking on the pen icon:

There is no way to recover a deleted content block! We recommend composing emails in a text document and then pasting them into the Email Creator.

- Add extra content inside text blocks, such as links, buttons, and images.
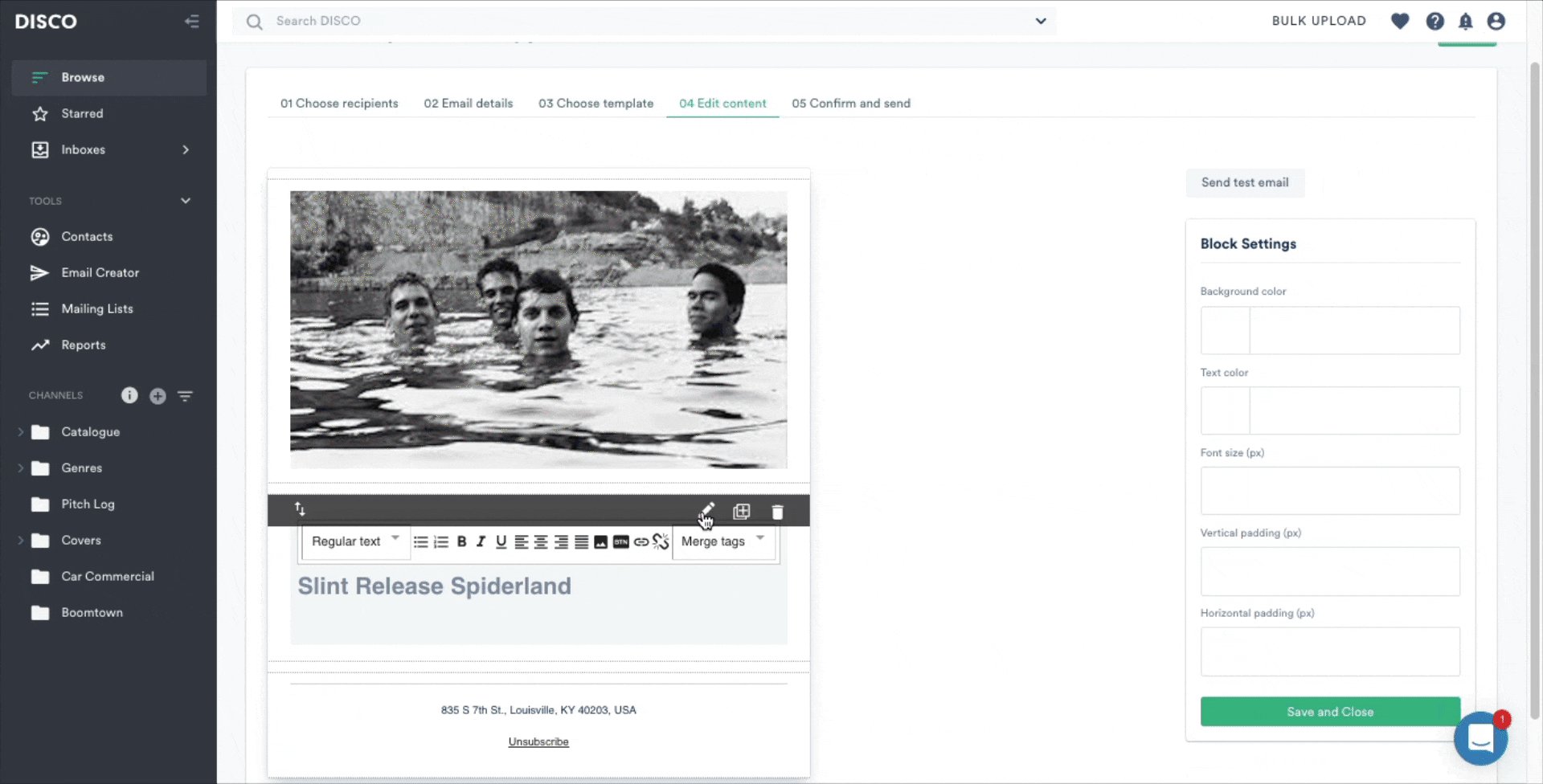
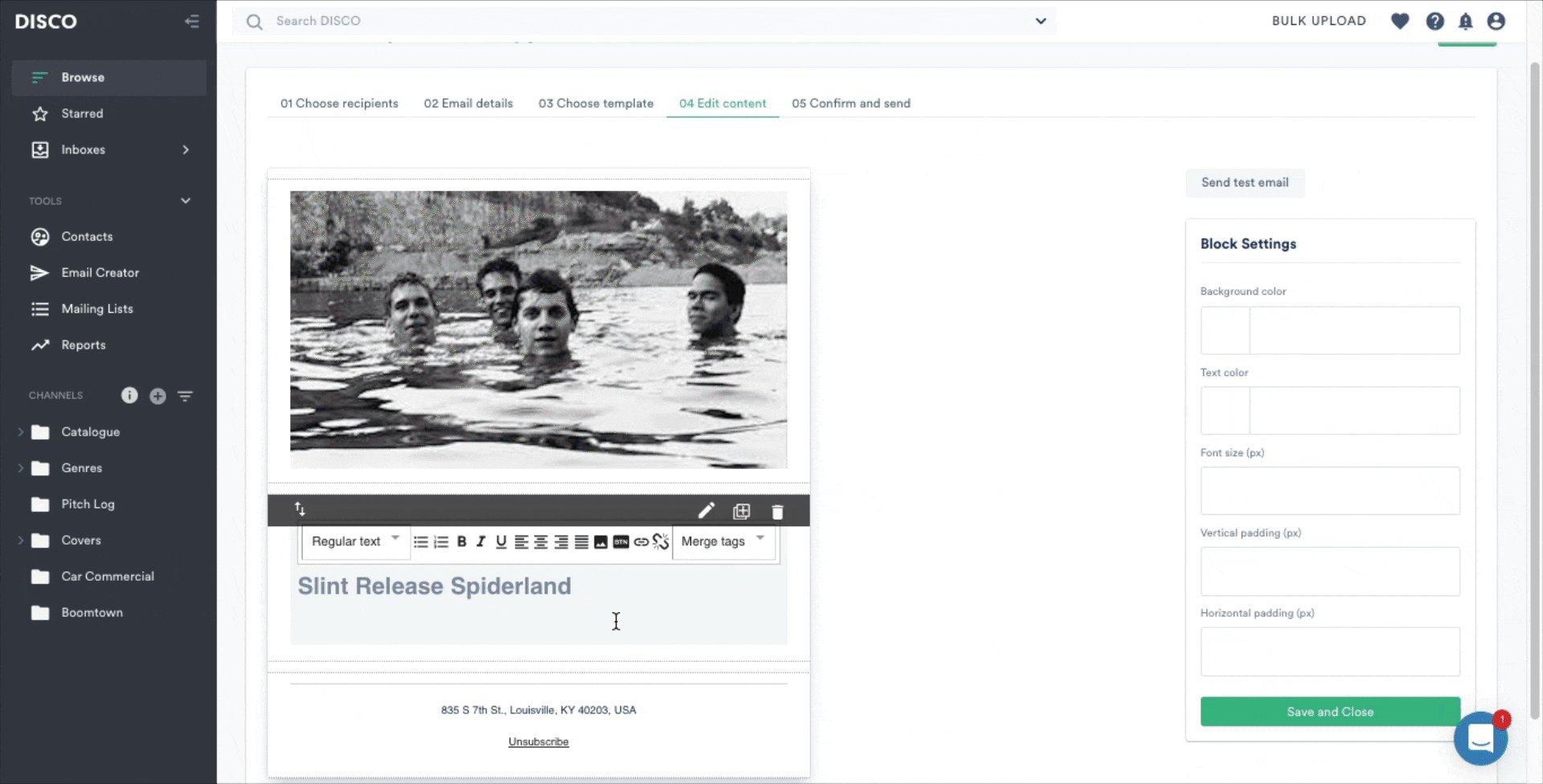
- Edit text styles and more from the Text Editor menu options:
Content Block Settings
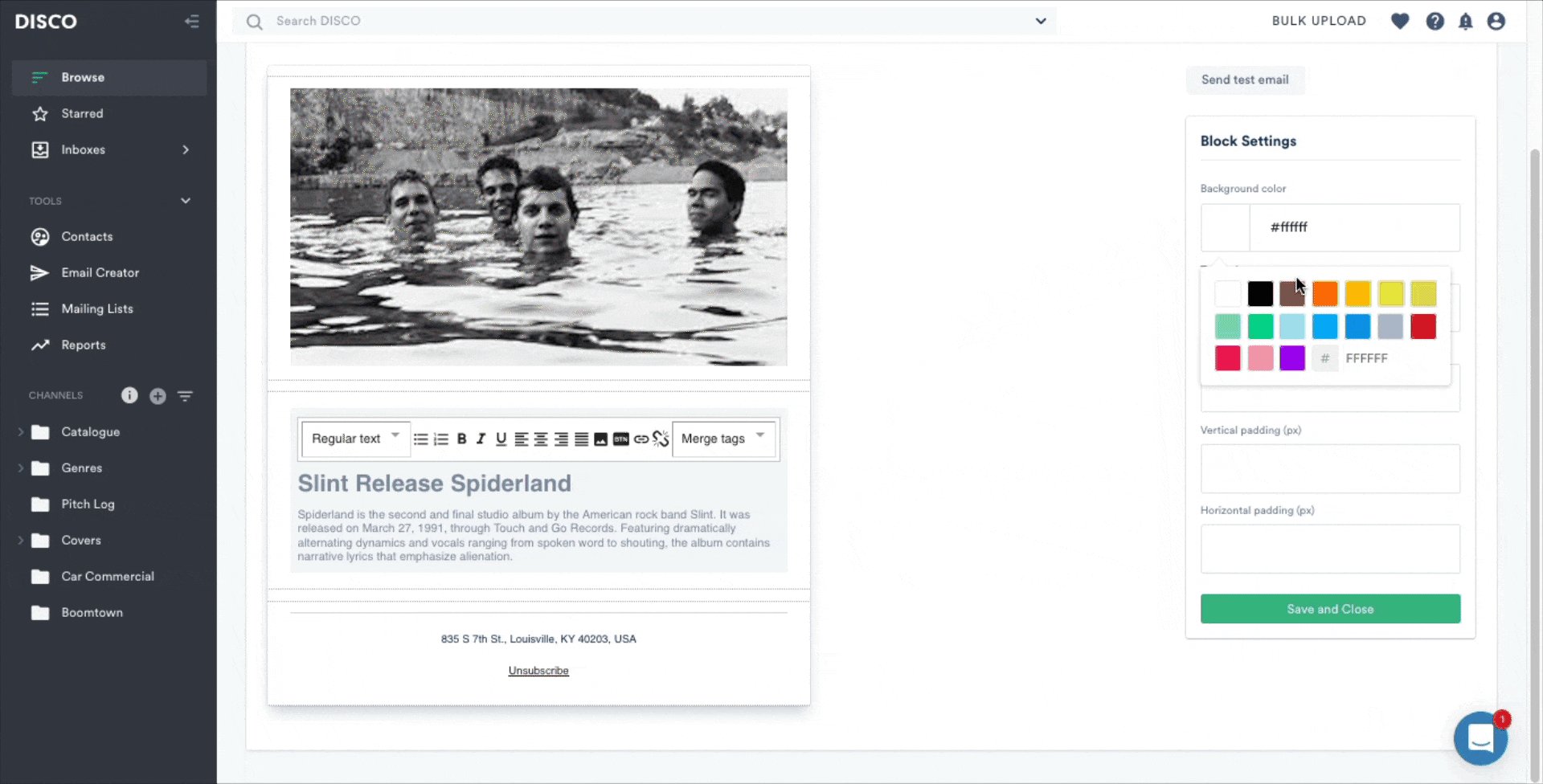
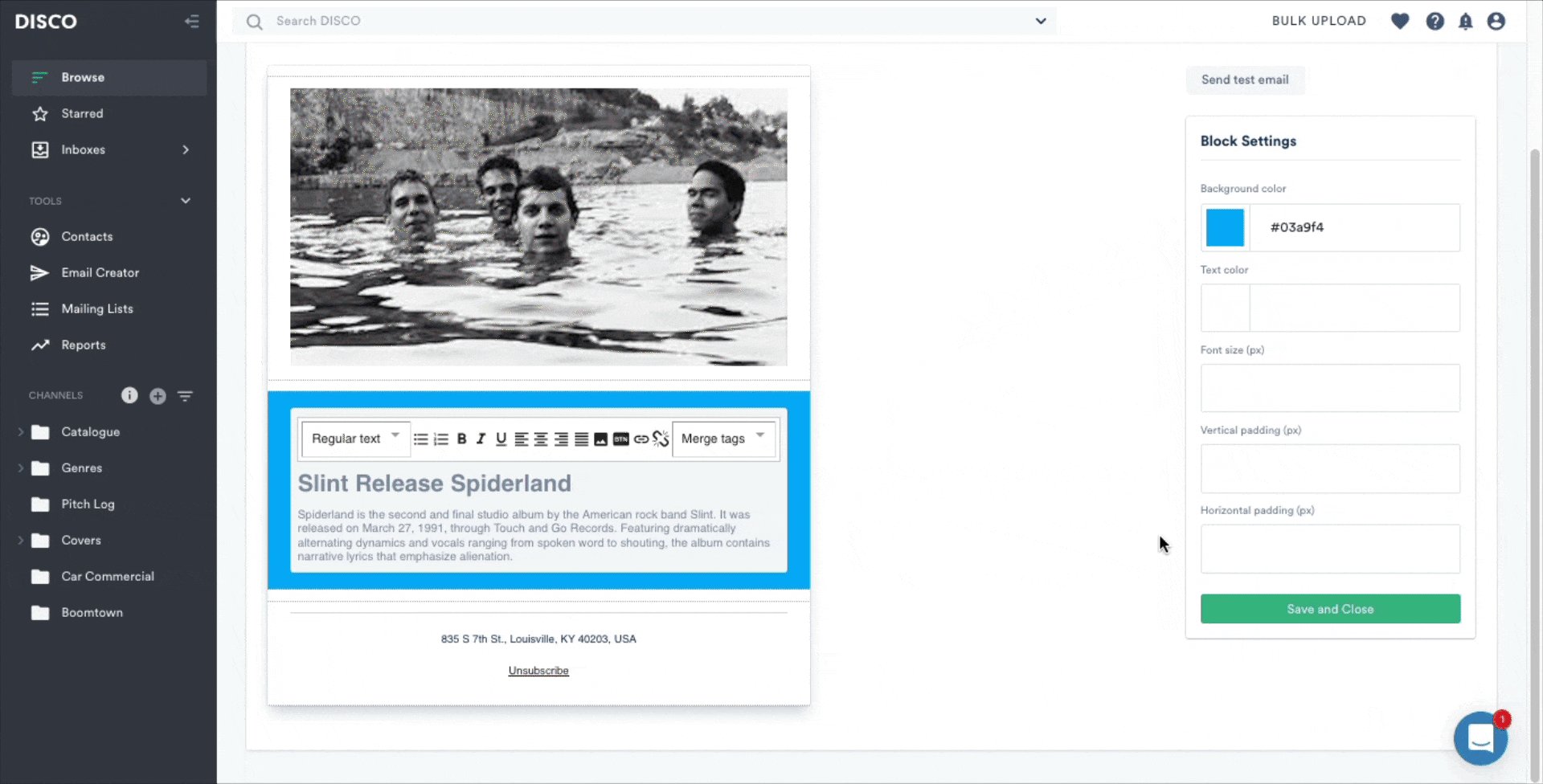
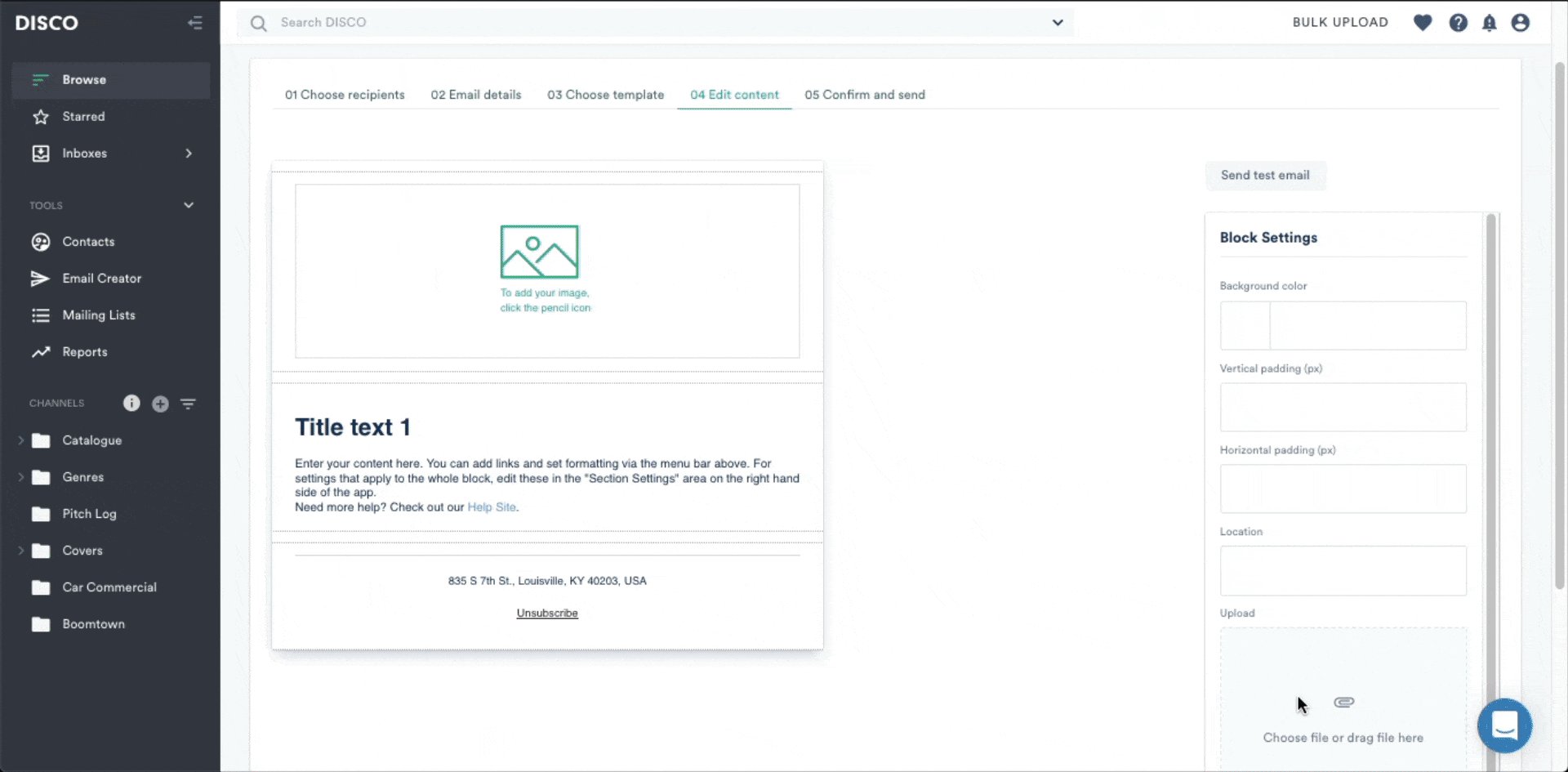
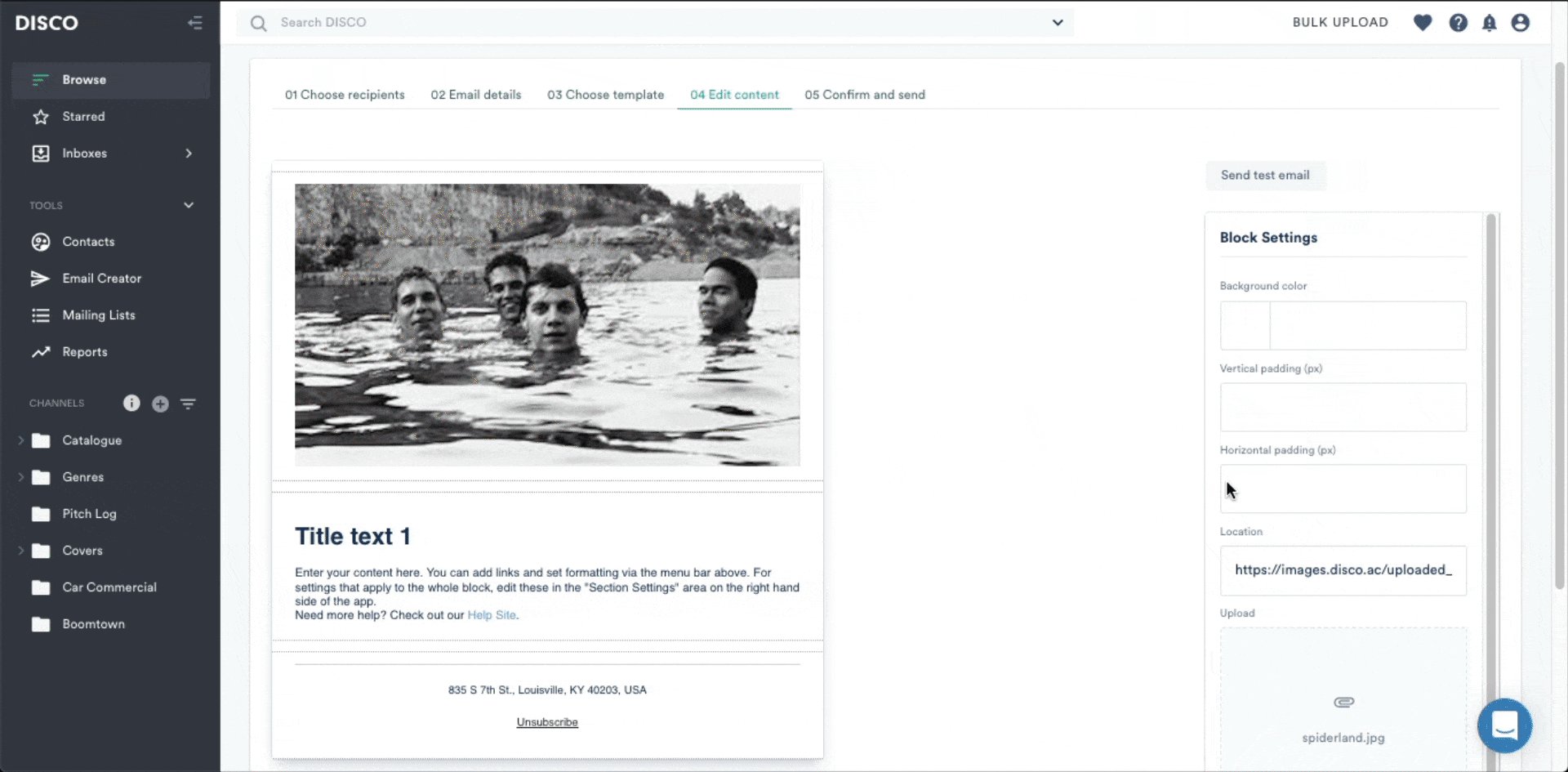
Each content block has corresponding, adjustable settings in the right-hand column.
Click the pen icon to open a block’s settings:
- Make your edits.
- Save and close, or click the pen icon again when you're done editing.
Save or exit Editing mode to see what your edits look like in the template.

Add content to image, playlist, and button blocks from the Settings column to the right:

Email Design Settings
- Settings for the underlying email design (such as background color) can be accessed from the Settings button, located next to Blocks tab at the top right of the screen:

Take your email design to the next level by following the tips and tricks outlined in this Advanced Email Design article.



